
推广咨询:13096309959
业务咨询:13096309959

推广咨询:13096309959
业务咨询:13096309959
发表日期:2018-03-07 文章编辑:admin 浏览次数:232
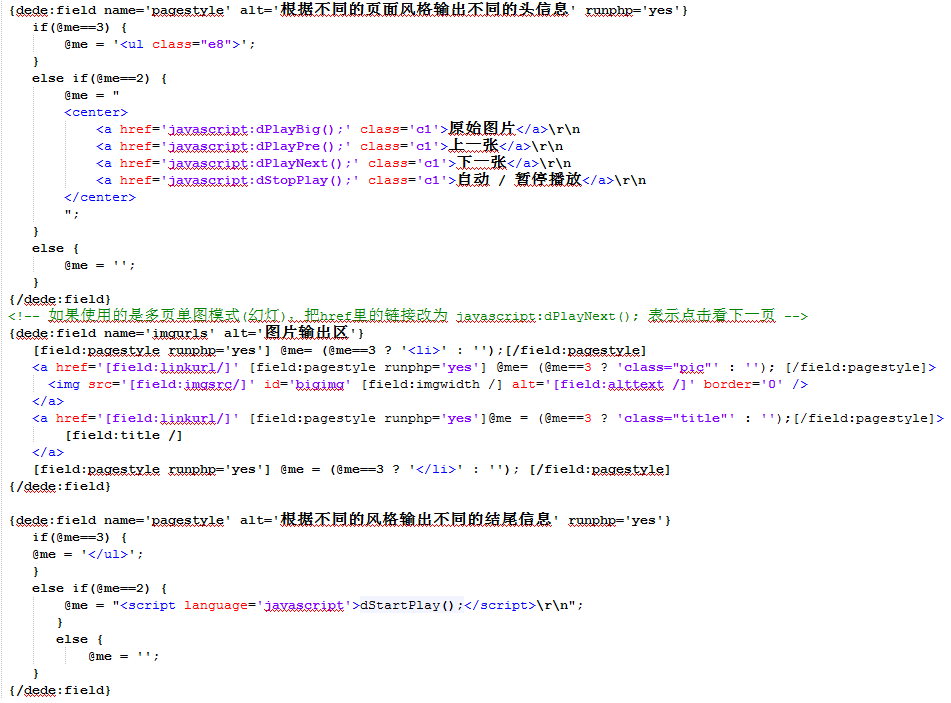
用织梦建过企业网站的朋友应该都知道,织梦的产品内容页面默认是展示图片的缩略图,这样很多客户对此都不是很满意,那么怎样才能让其展示原图呢?首先我们找到产品内容页,也就是article_image.htm里面的图片调用代码:

替换为:
{dede:field name='imgurls' alt='图片输出区'}
{/dede:field}
然后更新产品栏目,我们就可以去网站前台看下具体效果了,如图:

上面的调用代码默认情况下只能调用一张大图,但是有时候我们一个产品里面有多张图片的时候,用上面代码的话,其它图片是显示不出来的,所以下面教大家怎样获得所有大图列表。首先发布图片集的时候 “表现方式”选择第三种,即多缩略图样式,如图所示:

然后我们打开文件:include aglibchannelimg.lib.php,查找
$fields['imgsrc'] = $fields['ddimg'];
改成
$fields['imgsrc'] = $fields['imgsrc'];
完成
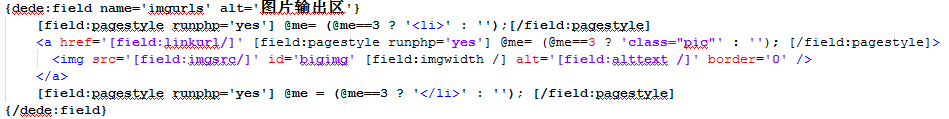
*后我们找到article_image.htm里面的产品图片调用代码修改为

保存提交就算是大功告成了,具体效果如下:
